S udah sama-sama mafhum kalau ngeblog tampa pertukeran link ibarat sayur tampa garam.
Namun karena seringnya melakukan pertukaran link, terkadang untuk mengurus yang satu ini menjadi sangat ribet. ada sebagian orang yang mengakalinya dengan cara membuat text berjalan ( Marquee ).
Dan dalam tulisan ini, saya ingin memberi alternatif lain untuk menangani blogroll tersebut dengan cara membuat wadag atau kotak yang bisa di scroll, atau kita sebut saja Blogroll scrolling. - yang kebetulan akhir-akhir ini mulai trend di gunakan oleh para blogger mania.
Dan Blogroll scrolling yang saya akan tunjukan, tidak akan merubah kebiasaan kita ketika menambah sebuah link baru, tetap mengunakan elemen linklist seperti biasanya, artinya kita tidak perlu membuat brogroll dari elemen Html/javascript, yang apabila menambah link baru, kita di harus menulis manuali seperti ini : <ul><li> alamat blog </li> </ul> di ulang-ulang sampai pegal tangan kita.. cape deeeh !!!...
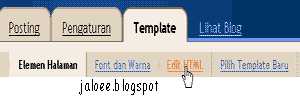
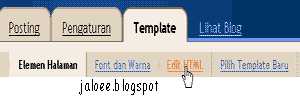
Untuk membuatnya, seperti biasa dalam halaman layout kita buka
tab Edit Html.
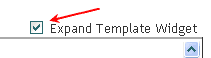
kemudian tandai kotak Expand Template widget.


Setelah itu masukan kode di bawah ke dalam halaman sintaks Css.
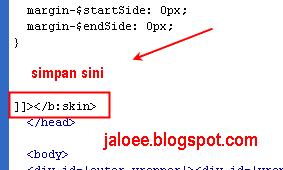
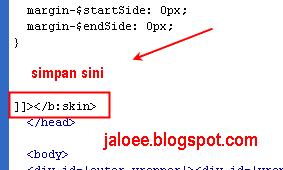
( atau simpan saja di atas kode ini -> ]]></b:skin>

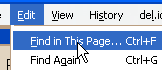
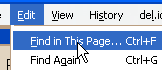
oke setelah itu cari elemen blogroll yang telah kita pasang,- agar memudahkan dalam pencarianya gunakan find browser yang kita pakai, jika anda mengunakan browser firefox buka menu file Find In This page.

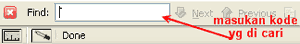
maka di posisi kiri bawah jendela browser akan terlihat kotak kosong seperti ini

kemudian agar mudah mencarinya ke dalam kotak kosong tersebut masukan judul elemen blogroll kita, misalkan judulnya " link Teman ",
" Blogroll " atau " my link " dll . kemudian klik tombol Next sampai kita menemukan tulisan judul tersebut , juga sampai terlihat semua kode html elemen blogroll seperti di bawah ini ( aslinya elemen LinkList ).
hasil penambahan dan letak posisinya bisa di lihat pada tulisan yang dipertebal di bawah ini.
sekarang coba masuk ke halaman elemen kemudian buka elemen blogroll tersebut dan tambahkan link baru.. hmmm ngga pegal lagi kan mengetik berulang-ulang ....enjoy aja lagi !
Begitu juga jika anda keukeuh ingin mengunakan text berjalan ( marquee ) untuk blogroll ini, lakukan saja tata cara dan upacara pada bagian tag Html seperti di atas. hasilnya seperti ini.
sekarang coba masuk ke halaman elemen kemudian buka elemen blogroll tersebut dan tambahkan link baru.. hmmm enjoy aja lagi !

Gampang saja dalam tag Html listlist di atas kita tinggal hapus tulisan ini semua : <ul> <li> </li> </ul> .. segitu saja ngga kurang ngga lebih. :).
Namun karena seringnya melakukan pertukaran link, terkadang untuk mengurus yang satu ini menjadi sangat ribet. ada sebagian orang yang mengakalinya dengan cara membuat text berjalan ( Marquee ).
Dan dalam tulisan ini, saya ingin memberi alternatif lain untuk menangani blogroll tersebut dengan cara membuat wadag atau kotak yang bisa di scroll, atau kita sebut saja Blogroll scrolling. - yang kebetulan akhir-akhir ini mulai trend di gunakan oleh para blogger mania.
Dan Blogroll scrolling yang saya akan tunjukan, tidak akan merubah kebiasaan kita ketika menambah sebuah link baru, tetap mengunakan elemen linklist seperti biasanya, artinya kita tidak perlu membuat brogroll dari elemen Html/javascript, yang apabila menambah link baru, kita di harus menulis manuali seperti ini : <ul><li> alamat blog </li> </ul> di ulang-ulang sampai pegal tangan kita.. cape deeeh !!!...
Untuk membuatnya, seperti biasa dalam halaman layout kita buka
tab Edit Html.
kemudian tandai kotak Expand Template widget.


Setelah itu masukan kode di bawah ke dalam halaman sintaks Css.
( atau simpan saja di atas kode ini -> ]]></b:skin>
#scrolling {
overflow: auto; height: 100px; width: 94%;
background-color:#EFEFEF; border:1px solid #777;
margin: 0px auto; padding:5px; font-size: 14px;
color: #999; text-align: left;
} 
oke setelah itu cari elemen blogroll yang telah kita pasang,- agar memudahkan dalam pencarianya gunakan find browser yang kita pakai, jika anda mengunakan browser firefox buka menu file Find In This page.

maka di posisi kiri bawah jendela browser akan terlihat kotak kosong seperti ini

kemudian agar mudah mencarinya ke dalam kotak kosong tersebut masukan judul elemen blogroll kita, misalkan judulnya " link Teman ",
" Blogroll " atau " my link " dll . kemudian klik tombol Next sampai kita menemukan tulisan judul tersebut , juga sampai terlihat semua kode html elemen blogroll seperti di bawah ini ( aslinya elemen LinkList ).
<b:widget id='LinkList1' locked='false' title='blogroll' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul> <b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> setelah itu masukan kode Html yang sintaks Css-nya telah kita buat, yakni id = " scrolling " atau tulisan lengkapnya menjadi <div id='scrolling'> dan di akhiri dengan tag </div>. hasil penambahan dan letak posisinya bisa di lihat pada tulisan yang dipertebal di bawah ini.
<b:widget id='LinkList1' locked='false' title='blogroll' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2></b:if>
<div id='scrolling'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget> Setelah itu klik tulisan Pratinjau, jika hasilnya oke klik tulisan Simpan Template.sekarang coba masuk ke halaman elemen kemudian buka elemen blogroll tersebut dan tambahkan link baru.. hmmm ngga pegal lagi kan mengetik berulang-ulang ....enjoy aja lagi !
Begitu juga jika anda keukeuh ingin mengunakan text berjalan ( marquee ) untuk blogroll ini, lakukan saja tata cara dan upacara pada bagian tag Html seperti di atas. hasilnya seperti ini.
<b:widget id='LinkList1' locked='false' title='blogroll' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2></b:if>
<marquee behavior="alternate" direction="top" bgcolor="#33FFCC">
<div class='widget-content'>
<ul> <b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div></marquee>
</b:includable>
</b:widget> Setelah itu klik tulisan Pratinjau, jika hasilnya oke klik tulisan Simpan Template. sekarang coba masuk ke halaman elemen kemudian buka elemen blogroll tersebut dan tambahkan link baru.. hmmm enjoy aja lagi !
Masalah Dan Solusi
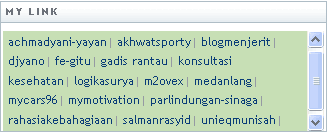
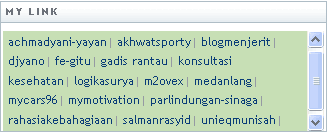
Nah sekarang bagaimana jika tampilan blogroll-nya ingin seperti ini. memanjang secara horizontal.
Gampang saja dalam tag Html listlist di atas kita tinggal hapus tulisan ini semua : <ul> <li> </li> </ul> .. segitu saja ngga kurang ngga lebih. :).
Terima Kasih









Tidak ada komentar:
Posting Komentar