Hai sobat bloger sudah lama nih karya anak kidoel tidak posting tentang blog. kali ini karya anak kidoel akan memposting tentang cara membuat obrolan blog seperti di facebook.Ok mungkin kita langsung saja praktikan dan untuk contohnya silahkan lihat di bawah silahkan anda ikuti langkah - langkahnya
1. silahkan anda klik disini kalau sudah anda akan di bawa ke halaman ini
2. kemudian anda klik "try it for free" maka akan terlihat seperti ini
3. kemudian anda isikan data - datanya kalau sudah selesai klik Get Envolved! kalau sudah kamu akan di bawa ke halaman ini
4. kemudian kamu copy codenya
sekarang anda tinggal masuk ke blog anda
1. silahkan login dulu ke blog anda
2. silahkan buka edit HTML'nya
3. terus kamu cari code kalau sudah ada </head>
4. terus kamu masukan code yang tadi kamu buat sebelum code </head>
5. kalau sudah selesai kamu klik simpan template
6. dan sekarang anda tinggal lihat hasilnya
Kamis, 21 April 2011
Sabtu, 16 April 2011
Animasi Bola Melompat
Hai Para sobat bloger dan pecinta animasi flash. pada kesempatan kali ini karya anak kidoel akan membuat sesuatu yang mungkin menurut saya itu lebih menarik yaitu tentang cara membuat animasi bola melompat. Ok mungkin alangkah baiknya kita langsung praktik aja ok...
1. sobat buka dulu Adobe flashnya
2. kemudian buat layarnya caranya : File >> New >> OK
3. kemudian kamu ubah dulu warna stroke color ke warna hitam dan fill clornya ke warna merah
4. kemudian sobat buat lingkaran dengan menggunakan Oval Tool dan atur seperti gambar di bawah ini
5. sekarang kamu gunakan Line Tool terus gariskan seperti gambar di bawah ini
6. terus kamu tarik garisnya menggunakan Selection Tool sehingga seperti gambar berikut ini
7. kalau sudah selesai kamu buat lagi garis yang tengahnya caranya kamu buat garis di luar terus tarik menggunakan selection Tool kalau sudah selesai kamu tarik seperti gambar di bawah ini
8. kalau ada garis yang keluar tinggal klik garisnya kemudian DELET9. nah kalau sudah selesai kamu blok dulu bola tersebut dengan menggunakan selection Tool terus klik kanan >> Comvert to symbol terus atur seperti di gambar >> OK
10. kalau sudah selesai kamu tarik ke atas kemudian kalau bolanya besar kamu kecil kan dulu bolanya dengan menggunakan Free Transform Tool
11. nah sekarang kan sudah selesai cara membuat bolanya sekarang anda tinggal membuat animasinya
12. sekarang kamu klik di frame 10 kemudian klik kanan >> terus klik Insert keyframe >> terus kamu klik lagi di frame 20 terus ikuti seperti di frame 10
13. kemudian kamu klik di frame 10 kemudian anda tarik bolanya menggunakan tanda panah ke bawah di (keyboard) sehingga tampak seperti ini
14. kalau sudah selesai sekarang kamu klik frame 1 terus klik kanan >> pilih Create Motion Tween terus kamu klik lagi frame 10 dan ikuti seperti frame 1 sehingga tampak seperti ini
dan untuk melihat hasilnya anda tinggal tekan CTRL + ENTER
15. nah sekarang anda tinggal membuat bola seolah - olah bola itu terbuat dari karet caranya :
klik di tengah - tengah antara 5 - 10 >> klik kanan pilih insert Keyframe terus kamu buat lagi sebelahnya caranya klik di tengah - tengah antara 10 - 15 >> klik kanan pilih insert Keyframe seperti di bawah ini
16. kalau sudah selesai kamu klik di frame 10 kemudian kamu klik Onion Skin terus kamu geser bolanya dengan menggunakan tanda panah ke atas yang ada di keyboard sehingga menghasilkan gambar seperti ini
17. kalau udah selesai semuanya anda tinggal mengecilkan bolanya caranya kamu tekan ALT terus kamu tarik ke bawah kemudian kamu tekan lagi Onion Skin dan hasilnya seperti ini
18. kalau sudah selesai anda tinggal lihat hasilnya caranya dengan menekan CTRL + ENTER
1. sobat buka dulu Adobe flashnya
2. kemudian buat layarnya caranya : File >> New >> OK
3. kemudian kamu ubah dulu warna stroke color ke warna hitam dan fill clornya ke warna merah
4. kemudian sobat buat lingkaran dengan menggunakan Oval Tool dan atur seperti gambar di bawah ini
5. sekarang kamu gunakan Line Tool terus gariskan seperti gambar di bawah ini
6. terus kamu tarik garisnya menggunakan Selection Tool sehingga seperti gambar berikut ini
7. kalau sudah selesai kamu buat lagi garis yang tengahnya caranya kamu buat garis di luar terus tarik menggunakan selection Tool kalau sudah selesai kamu tarik seperti gambar di bawah ini
8. kalau ada garis yang keluar tinggal klik garisnya kemudian DELET
10. kalau sudah selesai kamu tarik ke atas kemudian kalau bolanya besar kamu kecil kan dulu bolanya dengan menggunakan Free Transform Tool
11. nah sekarang kan sudah selesai cara membuat bolanya sekarang anda tinggal membuat animasinya
12. sekarang kamu klik di frame 10 kemudian klik kanan >> terus klik Insert keyframe >> terus kamu klik lagi di frame 20 terus ikuti seperti di frame 10
13. kemudian kamu klik di frame 10 kemudian anda tarik bolanya menggunakan tanda panah ke bawah di (keyboard) sehingga tampak seperti ini
14. kalau sudah selesai sekarang kamu klik frame 1 terus klik kanan >> pilih Create Motion Tween terus kamu klik lagi frame 10 dan ikuti seperti frame 1 sehingga tampak seperti ini
dan untuk melihat hasilnya anda tinggal tekan CTRL + ENTER
15. nah sekarang anda tinggal membuat bola seolah - olah bola itu terbuat dari karet caranya :
klik di tengah - tengah antara 5 - 10 >> klik kanan pilih insert Keyframe terus kamu buat lagi sebelahnya caranya klik di tengah - tengah antara 10 - 15 >> klik kanan pilih insert Keyframe seperti di bawah ini
16. kalau sudah selesai kamu klik di frame 10 kemudian kamu klik Onion Skin terus kamu geser bolanya dengan menggunakan tanda panah ke atas yang ada di keyboard sehingga menghasilkan gambar seperti ini
17. kalau udah selesai semuanya anda tinggal mengecilkan bolanya caranya kamu tekan ALT terus kamu tarik ke bawah kemudian kamu tekan lagi Onion Skin dan hasilnya seperti ini
18. kalau sudah selesai anda tinggal lihat hasilnya caranya dengan menekan CTRL + ENTER
NB : -
 |
|
Efek warna "croby" Fade Colour
What color is your life? Motto dari salah satu ponsel yang menjadikan inspirasi untuk membuat tutorial animasi FADE COLOUR di SwishMax ini…
Mari kita terapkan di dunia animasi grafis
Langkah-langkahnya:
1. Buatlah bentuk lingkaran di area kerja menggunakan ikon “elipse” pada toolbox. Beri warna sesuai selera
2. Buat teks menggunakan ikon berbentuk “T” pada toolbox kemudian tuliskan teks sesuka kita pada “teks panel” (kotak sebelah kanan). Lalu drag ke area kerja dan tariklah sisi-sisi teks tersebut hingga memenuhi lingkaran.
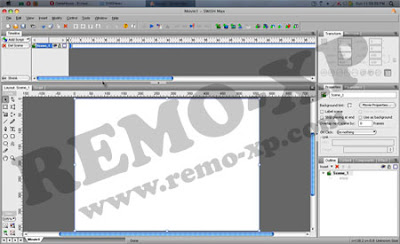
3. selanjutnya kita menuju area timeline-nya. Pada kotak “shape”, klik kanan pada frame 1 lalu pilih move
4. setelah muncul tanda move-nya, tarik “titik merah” pada batas frame lalu tempatkan pada frame 15.
5. agar efeknya lebih banyak kita bisa menambahkan frame lagi. Klik kanan pada frame 30 lalu pilih move
Lalu atur “tanda move” hingga seperti di bawah ini :

6. sekarang kita buat efek warnanya. Pada frame 15 kita klik 2 kali sehingga muncul kotak “Move Setting” seperti di bawah ini. Lalu klik tanda panah pada kotak “color”, pilih menu “fade to”.
Maka muncullah menu seperti di bawah ini. Ganti warna sesuka kita pada kotak warna.
+ Lakukan juga langkah no 6 pada frame 30.
7. sekarang kita coba hasil pembuatan efek warnanya menggunakan tombol “play movie”. Untuk menjalankannya klik tombol play movie-nya
Selamat mencoba…….
Dan untuk hasilnya bisa di lihat di ilmu grafis di bawah ini :
Efek Fade Colour - Warna Warni DUNIA ANIMASI SELAMAT MENCOBA……
Mari kita terapkan di dunia animasi grafis
Langkah-langkahnya:
1. Buatlah bentuk lingkaran di area kerja menggunakan ikon “elipse” pada toolbox. Beri warna sesuai selera
2. Buat teks menggunakan ikon berbentuk “T” pada toolbox kemudian tuliskan teks sesuka kita pada “teks panel” (kotak sebelah kanan). Lalu drag ke area kerja dan tariklah sisi-sisi teks tersebut hingga memenuhi lingkaran.
3. selanjutnya kita menuju area timeline-nya. Pada kotak “shape”, klik kanan pada frame 1 lalu pilih move
4. setelah muncul tanda move-nya, tarik “titik merah” pada batas frame lalu tempatkan pada frame 15.
5. agar efeknya lebih banyak kita bisa menambahkan frame lagi. Klik kanan pada frame 30 lalu pilih move
Lalu atur “tanda move” hingga seperti di bawah ini :

6. sekarang kita buat efek warnanya. Pada frame 15 kita klik 2 kali sehingga muncul kotak “Move Setting” seperti di bawah ini. Lalu klik tanda panah pada kotak “color”, pilih menu “fade to”.
Maka muncullah menu seperti di bawah ini. Ganti warna sesuka kita pada kotak warna.
+ Lakukan juga langkah no 6 pada frame 30.
7. sekarang kita coba hasil pembuatan efek warnanya menggunakan tombol “play movie”. Untuk menjalankannya klik tombol play movie-nya
Selamat mencoba…….
Dan untuk hasilnya bisa di lihat di ilmu grafis di bawah ini :
Efek Fade Colour - Warna Warni DUNIA ANIMASI SELAMAT MENCOBA……
Download SwishMax 3.0 Full

Padahal sudah lama sekali saya pengen share software SwishMax 3.0 Full ini, tapi ada beberapa hal yang terpaksa membuatnya saya pending dahulu. Sudah ada yang tau software apa itu SwishMax 3.0?? Bisa dibilang SwishMax 3.0 merupakan sebuah tool yang dapat digunakan untuk membuat sebuah animasi flash, flash web template, dan masih banyak lagi yang dapat dihasilkan dari SwishMax 3.0. Penasaran??? Cekidot,,

Fitur :

Buat yang sudah request dan menunggu-nunggu SwishMax 3.0 Full ini, langsung aja di download.
NB : Software ini sudah saya uji coba,patch berjalan dengan baik. Bila ada kesulitan silahkan komen aja. Okeiii

Fitur :
- Advanced Flash Creation Tool For The
Graphic Artist Or Web Professional - Creates Stunning Flash Animations and Websites with Ease
- Includes over 350 Preset Multimedia Effects
- Includes over 180 Ready-to-use Components and Vector Shapes
- Import Images, Graphics, Sound and Video from all popular formats
- Export Presentations to Flash, Video, EXE, GIF Animation or Image Sequence
- Powerful Scripting Language for Advanced Users
- Tools to Control Motion, Draw Shapes, Edit Text, and more
- NEW! Project templates -
Instant Results Using the Wizard Panel - NEW! Drawing Tools - Shape Operations, Knife Tool, Component Tool
- NEW! Improved Motion Path - Editable Bezier Curves, Convert a Shape to Path

Buat yang sudah request dan menunggu-nunggu SwishMax 3.0 Full ini, langsung aja di download.
NB : Software ini sudah saya uji coba,
NB : silahkan Download filenya SwishMax 3.0 Full di sini....!!!!!
 |
|
Jumat, 15 April 2011
Cara menyimpan file SWF ke blog
Hai sobat bloger akhirnya kita ketemu lagi, kali ini karya anak kidoel akan membuat artikel tentang cara menyimpan file SWF ke blog maupun website. Ok langsung saja kita ikuti langkah di bawah ini
1. silahkan klik disini
2. kalau sudah masuk anda akan di bawa ketempat seperti ini
3. kalau sudah sekarang anda klik Upload yang ada di atas dengan tanda merah
4. kemudian anda isikan file'y di brouse >> isi Title'y >> kemudian Upload
5. kalau sudah selesai sekarang anda tinggal mengcopy yang ada tanda merahnya terus simpan di blog anda
dan sekarang tinggal lihat hasilnya
1. silahkan klik disini
2. kalau sudah masuk anda akan di bawa ketempat seperti ini
3. kalau sudah sekarang anda klik Upload yang ada di atas dengan tanda merah
4. kemudian anda isikan file'y di brouse >> isi Title'y >> kemudian Upload
5. kalau sudah selesai sekarang anda tinggal mengcopy yang ada tanda merahnya terus simpan di blog anda
dan sekarang tinggal lihat hasilnya
selamat mencoba.....!!!!!
dan tunggu hasil selanjutnya di karya anak kidoel
salam sukses dengan karya anda sendiri
Senin, 11 April 2011
Cara Pasang Iklan Nuffnang
Panduan bagaimana mendaftarkan blog dan memasang iklan nuffnang dalam blog. Jika belum mendaftar dengan Nuffnang sila ikut panduan bagaimana cara mendaftar dengan Nuffnang di Cara Daftar Akaun Nuffnang.
1. Daftar dulu dengan Nuffnang untuk mendaptkan akaun sebagai publisher iklan. Jika sudah ada akaun log masuk melalui Nuffnang disini.
2. Untuk mendapatkan kod skrip iklan klik Add Ads:
3. Log masuk ke dalam papan pemuka blogger untuk masukkan kod skrip dalam blog.
Sekian, selamat mencoba dan selamat berjaya.
1. Daftar dulu dengan Nuffnang untuk mendaptkan akaun sebagai publisher iklan. Jika sudah ada akaun log masuk melalui Nuffnang disini.
1.1 Setelah log masuk dalam muka utama Nuffnang, klik Blog Manager untuk mendaftarkan blog:
1.2 Dalam ruangan Add New Blog yang dibuka isi maklumat Nama Blog, Alamat URL Blog, Pilih Bahasa dan klik Add New Blog:
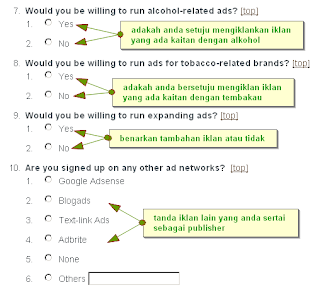
1.3 Dalam muka berikutnya isi maklumat mengenai diri anda dalam Section 1:
1.4 Dalam Section 2 isi maklumat mengenai pembaca blog anda, dan jangan lupa klik Submit:
2. Untuk mendapatkan kod skrip iklan klik Add Ads:
2.1 Ada tiga (3) jenis iklan yang diberi:
2.1.1 Leaderboard (728 x 90) - salin kod skrip yang diberi untuk dimasukkan dalam blog. Iklan ini sesuai dipasang di bahagian footer blog atau dibahagian bawah header blog:
2.1.2 Iklan Skyscrapper (160 x 300) - salin kod skrip yang diberi untuk dimasukkan dalam blog. Iklan ini sesuai dipasanga di bahagian sidebar kiri atau sidebar kanan blog:
2.1.3 Iklan Large Rectangle (336 x 280) - salin kod skrip yang diberi untuk dimasukkan dalam blog. Iklan ini sesuai dipasanga di bahagian sidebar kiri atau sidebar kanan blog di permulaan atas:
3. Log masuk ke dalam papan pemuka blogger untuk masukkan kod skrip dalam blog.
3.1 Pilih Layout | Page Elements:
3.2 Pilih satu Add a Gadget bahagian sidebar blog:
3.3 Dalam tetingkap Add a Gadget pilih HTML/JavaScript
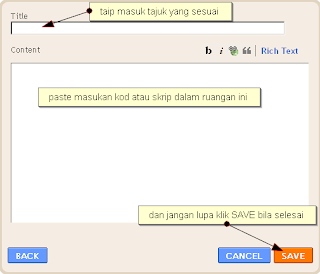
:3.4 Paste masukkan kod skrip iklan Nuffnang dalam ruangan Content | Configure HTML/JavaScript:
Sekian, selamat mencoba dan selamat berjaya.
NB : -
 |
|
Langganan:
Postingan (Atom)